Les frameworks front-end nous permettent de créer des interfaces utilisateur interactives et fluides sans se noyer dans des milliers de lignes de code. Mais avec tant de frameworks disponibles, comment choisir le bon ?
Dans cet article, nous allons passer en revue les meilleurs frameworks front-end pour vous aider à trouver celui qui correspond le mieux à vos besoins. Que vous soyez développeur expérimenté ou débutant, vous trouverez ici de quoi booster votre productivité et rendre vos applications web incroyables
Rappel sur l’importance des frameworks front-end
Qu'est-ce qu'un framework front-end ?
Un framework front-end, c’est un ensemble d’outils et de bibliothèques qui facilitent la création de l’interface utilisateur d’une application web. En gros, c’est une boîte à outils qui vous évite de réinventer la roue à chaque projet. Ces frameworks vous permettent de créer des composants réutilisables, de gérer les états de votre application et de rendre votre code plus propre et maintenable.
Pourquoi utiliser un framework front-end ?
Utiliser un framework front-end, c’est comme cuisiner avec des ingrédients déjà préparés. Ça vous fait gagner du temps, réduit les erreurs et vous permet de vous concentrer sur l’essentiel : créer une expérience utilisateur exceptionnelle. Avec un bon framework, vous bénéficiez de fonctionnalités prêtes à l’emploi, de meilleures performances et d’une architecture solide pour vos applications.
Les 4 meilleurs frameworks front-end
Framework n°1 : React
Description rapide et historique
React, développé par Facebook en 2013, est l’un des frameworks front-end les plus populaires. Il a été conçu pour faciliter la création d’interfaces utilisateur dynamiques et réactives, en utilisant un concept appelé “composants”. React est idéal pour les grandes applications web et les interfaces utilisateur complexes. Si vous travaillez sur un projet nécessitant une mise à jour fréquente de l’interface utilisateur, React est une excellente option.
Avantages de React
Performance : Grâce à son système de “Virtual DOM”, React met à jour uniquement les parties nécessaires de la page, ce qui améliore la performance.
Flexibilité : Vous pouvez l’utiliser pour créer des composants réutilisables et combinables de différentes manières.
Large communauté : Avec une vaste communauté de développeurs, il y a une multitude de ressources, de bibliothèques et de plugins disponibles.
Inconvénients de React
Courbe d’apprentissage : Bien que puissant, React peut être un peu difficile à appréhender pour les débutants.
Nécessite des outils supplémentaires : Pour tirer pleinement parti de React, vous aurez souvent besoin d’outils comme Redux pour la gestion de l’état ou Webpack pour le bundling.
Framework n°2 : Vue.js
Description rapide et historique
Vue.js a été créé par Evan You en 2014. Il est connu pour sa simplicité et sa facilité d’intégration, ce qui en fait un excellent choix pour les développeurs débutants et les projets de taille moyenne. Vue.js est parfait pour les projets de taille moyenne et le prototypage rapide. Si vous avez besoin d’une solution simple et efficace pour des interfaces utilisateur sans complexité excessive, Vue est un excellent choix.
Avantages de Vue.js
Simplicité : Vue.js est facile à apprendre et à utiliser, avec une courbe d’apprentissage douce.
Documentation excellente : La documentation de Vue est réputée pour sa clarté et sa complétude.
Intégration simple : Vous pouvez facilement intégrer Vue dans des projets existants ou l’utiliser pour des applications complètes.
Inconvénients de Vue.js
Communauté plus petite que React : Bien que croissante, la communauté de Vue est encore plus petite comparée à celle de React, ce qui signifie moins de ressources et de plugins disponibles.
Écosystème en croissance : L’écosystème de Vue est en pleine expansion, mais il peut ne pas être aussi mature ou complet que celui de React pour certains besoins spécifiques.
Framework n°3 : Angular
Description rapide et historique
Angular est un framework développé par Google, initialement lancé en 2010 sous le nom d’AngularJS. En 2016, il a été complètement réécrit pour devenir Angular, une version moderne et plus performante du framework original. Angular est idéal pour les applications d’entreprise et les solutions complètes où une architecture robuste et des fonctionnalités intégrées sont essentielles. Si vous travaillez sur un projet complexe nécessitant une structure bien définie et une gestion de grande échelle, Angular est le choix parfait.
Avantages de Angular
Framework complet : Angular offre une solution tout-en-un, avec des fonctionnalités intégrées pour les formulaires, les requêtes HTTP, le routage, etc.
Support de Google : Étant soutenu par Google, Angular bénéficie de mises à jour régulières et d’une longue durée de vie.
Robuste : Angular est conçu pour construire des applications complexes et évolutives, avec une architecture solide.
Inconvénients de Angular
Complexité : Angular est plus complexe que React ou Vue.js, avec une courbe d’apprentissage plus raide.
Courbe d’apprentissage raide : La richesse des fonctionnalités d’Angular signifie qu’il peut être difficile à maîtriser pour les nouveaux développeurs.
Framework n°4 : Svelte
Description rapide et historique
Svelte, créé par Rich Harris et lancé en 2016, est un framework relativement nouveau qui adopte une approche différente du développement front-end. Contrairement à d’autres frameworks, Svelte compile le code au moment de la construction et génère du JavaScript pur, sans virtual DOM. Svelte est parfait pour les applications légères et les projets où la performance est cruciale. Si vous avez besoin de créer des interfaces utilisateur rapides et réactives sans la surcharge des frameworks traditionnels, Svelte est une excellente option.
Avantages de Svelte
Performances : En compilant le code au moment de la construction, Svelte produit des applications ultra-rapides.
Simplicité : Svelte est conçu pour être simple et intuitif, avec une syntaxe claire et concise.
Absence de virtual DOM : Contrairement à React ou Vue.js, Svelte ne nécessite pas de virtual DOM, ce qui réduit la complexité et améliore les performances.
Inconvénients de Svelte
Plus récent : En raison de sa relative nouveauté, Svelte a une communauté plus petite et moins de ressources disponibles.
Plus petite communauté : La communauté de Svelte est encore en croissance, ce qui signifie moins de bibliothèques et de plugins tiers comparé à des frameworks plus établis.
Comparaisons et recommandations
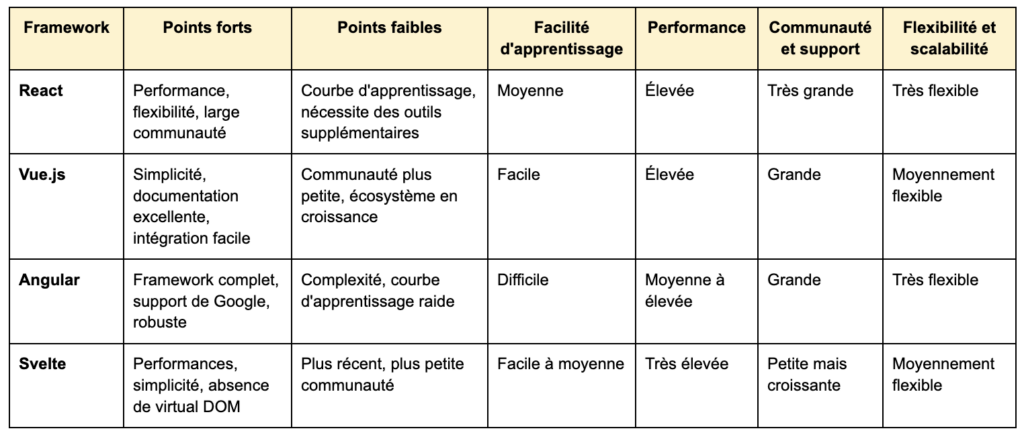
Tableau comparatif des différents frameworks front-end

Recommandations selon les besoins du projet
- Meilleur choix pour les débutants : Vue.js
Vue.js est le framework le plus facile à apprendre, avec une excellente documentation et une courbe d’apprentissage douce. C’est parfait pour les développeurs qui débutent dans le monde des frameworks front-end.
- Meilleur choix pour les grandes applications : Angular
Angular est idéal pour les grandes applications d’entreprise grâce à sa robustesse et à son architecture complète. Si vous travaillez sur un projet complexe nécessitant une structure bien définie et une gestion à grande échelle, Angular est le choix parfait.
- Meilleur choix pour la performance pure : Svelte
Svelte se distingue par ses performances exceptionnelles grâce à son approche de compilation unique. Si vous avez besoin de créer des interfaces utilisateur ultra-rapides et réactives, Svelte est la meilleure option.
En fonction de vos besoins spécifiques et de la nature de votre projet, vous pouvez désormais choisir le framework qui vous convient le mieux et tirer parti de ses avantages pour créer des applications web impressionnantes.
Comment trouver des missions ou CDI ?
Vous cherchez une mission en freelance ou bien un CDI ? Rejoignez la communauté Kicklox et découvrez les opportunités publiées régulièrement par plus de 1000 grands groupes, startups et PME.
Comment recruter un développeur front-end ?
Vous recherchez un profil qualifié mais vous faites face à la pénurie de talents sur le marché ? Kicklox vous accompagne dans la recherche de votre futur collaborateur, en CDI ou en Freelance, selon vos besoins et vos exigences. Remplissez le formulaire ci-dessous pour recevoir des profils qualifiés pour votre besoin :