React VS Vue.js : ce sont 2 des frameworks/librairies de développement d’applications web côté client les plus populaires avec Angular. React contre Vue c’est aussi le duel entre Facebook et un projet indépendant monté par un ancien de Google qui avait travaillé sur Angular. Même si la finalité des ces 2 frameworks est la même, certaines différences existent.
Pour résumer très rapidement les grandes différences entre les 2 frameworks, la différence majeure entre les deux est que d’un côté React est considéré comme une librairie ou un ensemble de librairies alors que Vue.js est un framework à part entière. C’est à dire que Vue possède des fonctionnalité de routage, gestion du state et bien plus de manière native. Du côté de React, les développeurs sont obligés de choisir parmi des librairies tierces développées par la communauté.
Le but de cet article n’est pas de vous dire lequel des 2 frameworks est le meilleur, mais simplement de vous fournir toutes les informations afin que vous choisissez celui qui est le plus adapté à vos besoins de développement.
React se positionne comme la librairie JavaScript permettant de faciliter le développement d’interfaces utilisateurs grâce à son DOM virtuel et au JSX. React a été développée par Facebook.
- Année création : 2013
- Langage : JavaScript
- Open source : Oui, sur GitHub
- Nb. contributeurs : + de 1500
- Découvrir la documentation

Vue.js ou simplement Vue est un framework JavaScript permettant de créer des interfaces utilisateurs en se concentrant sur le rendu déclaratif et la composition des composants.
- Année création : 2014
- Langage : JavaScript
- Open source : Oui, sur GitHub
- Nb. contributeurs : + de 300
- Découvrir la documentation
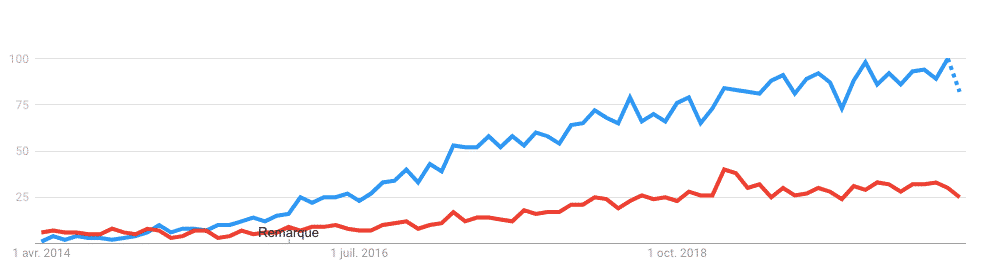
Évolution de la popularité de React & VueJS en France

Le graphique ci-dessus représente l’évolution de la popularité de React et Vue en France depuis 2014. Les données sont fournies par Google Trends.
👉 On constate que React a rapidement gagné en popularité alors que la progression de Vue est beaucoup plus lente. Le fait que React soit développé par Facebook l’a-t-il aidé à gagner rapidement en popularité ?
Principales différences entre React & Vue
Voici une liste des différences notables entre Vue.js et React :
- React se positionne comme une librairie JS alors que Vue se positionne comme un framework front-end.
- De nombreuses fonctionnalités comme le routage, la gestion du state dépendent de plugins de la communauté, alors que sur Vue, ils sont nativement fournis.
- Le rendu du HTML est différent : avec React il faut utiliser le JSX (permettant d’ajouter du HTML au sein d’un code en JavaScript). Avec Vue, il y a un système de template HTML beaucoup plus proche de ce qui se ferait sans framework.
- Vue est plus simple que React à prendre en main pour un débutant.
- La gestion du “state” (les données présentes dans l’interface utilisateur) diffère. Avec React, le “state” est immutable. Il faut appeler une fonction spécifique pour le transformer. Sur Vue, il est directement modifiable, répercutant les modifications dans l’UI.
- La communauté open-source React est beaucoup plus conséquente que celle de Vue.js malgré le fait qu’il n’y ait qu’un an de différence entre le lancement de ces 2 solutions.
Applications populaires réalisées avec React
Applications populaires réalisées avec VueJS
Comme nous pouvons le voir ci-dessus, de nombreuses applications web mondialement connues ont été développées avec Vue ou React. Il n’y a donc pas de meilleure alternative pour “scaler” votre application dans le futur. Les 2 frameworks vous permettront de développer une application performante et sécurisée.
Quel framework choisir pour quel cas d'usage ?
React ou Vue, lequel choisir ? Si vous en êtes arrivé là, vous vous posez probablement encore cette question. Il n’y a malheureusement pas de réponse toute faite.
Ces 2 frameworks sont très proches, tant dans l’objectif final que dans la manière technique dont cela est mis en oeuvre (par exemple, le DOM virtuel utilisé par React et Vue). Afin de faire le bon choix nous avons donc 2 conseils :
- Choisissez en fonction de votre affinité avec la technologie. Est-ce que l’utilisation du JSX de React vous attire plus que le template de Vue ?
- Choisissez en fonction du potentiel de croissance de votre projet. En effet, si vous devrez recruter des développeurs pour travailler avec vous sur votre projet, gardez en tête qu’il y a beaucoup plus de développeurs React sur le marché. En effet, React est beaucoup plus populaire que Vue.
Pour aller plus loin dans la série de comparaison des frameworks consultez notre article Flask VS Django : comparaison des frameworks back-end Python, ou bien React VS Angular pour terminer la comparaison côté front.