React VS Angular : ce sont les 2 frameworks/librairies de développement d’applications web côté client les plus populaires. Angular contre React, c’est aussi un duel qui oppose deux géants de la tech : Google et Facebook. Même si la finalité des ces 2 frameworks est la même, certaines différences existent.
Pour résumer très rapidement les grandes différences entre les 2 frameworks, la différence majeure entre les deux est que d’un côté React manipule un DOM (Document Object Model) virtuel alors qu’Angular manipule le DOM réel de la page. Cela a un réel impacte sur la performance de votre page. En effet, le DOM virtuel de React est beaucoup plus rapide.
Le but de cet article n’est pas de vous dire lequel des 2 frameworks est le meilleur, mais simplement de vous fournir toutes les informations afin que vous choisissez celui qui est le plus adapté à vos besoins de développement.
React se positionne comme la librairie JavaScript permettant de faciliter le développement d’interfaces utilisateurs grâce à son DOM virtuel et au JSX. React a été développée par Facebook.
- Année création : 2013
- Langage : JavaScript
- Open source : Oui, sur GitHub
- Nb. contributeurs : + de 1500
- Découvrir la documentation

Angular est le framework tout-en-un de développement d’application web et mobile développé par Google.
- Année création : 2009
- Langage : TypeScript (JavaScript pour les premières versions)
- Open source : Oui, sur GitHub
- Nb. contributeurs : + de 1200
- Découvrir la documentation
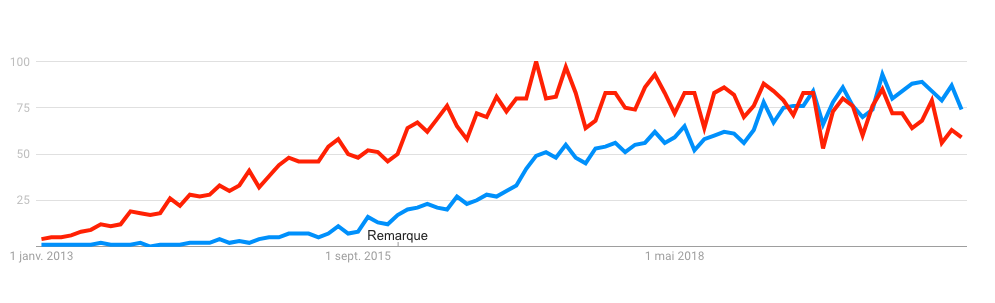
Évolution de la popularité de React & Angular en France

Le graphique ci-dessus représente l’évolution de la popularité de React et Angular en France depuis 2013. Les données sont fournies par Google Trends.
👉 On constate que React a progressivement repris l’ascendant sur Angular depuis presque 2 ans maintenant en terme de popularité.
Principales différences entre React & Angular
Voici une liste des différences notables entre Angular et React :
- TypeScript est obligatoire pour développer une application avec Angular alors qu’il est facultatif pour React.
- React utilise un DOM virtuel et pas Angular. Comme expliqué plus haut, ce paradigme différent permet à React de gagner en performances en comparaison avec Angular.
- Il y a plus de flexibilité avec React : choisir ses outils et librairies est possible. Avec Angular certaines librairies sont imposées car elles font partie du framework.
- React possède une plus grande communauté → Par conséquent, vous aurez plus de facilité à trouver de l’aide en cas de problème ou bug en développant votre application en React.
- Un projet Angular est plus rapide à démarrer et à mettre en place alors qu’un projet React peut prendre plus de temps à lancer ou architecturer (même si la ligne de commande create-react-app permet aujourd’hui de se lancer rapidement).
- React utilise JSX pour le rendu HTML au sein du JavaScript alors qu’Angular utilise des fichiers .html classiques.
Applications populaires réalisées avec React
Applications populaires réalisées avec Angular
Comme nous pouvons le voir ci-dessus, de nombreuses applications web mondialement connues ont été développées avec Angular ou React. Il n’y a donc pas de meilleure alternative pour “scaler” votre application dans le futur. Les 2 frameworks vous permettront de développer une application performante et sécurisée.
Quel framework choisir pour quel cas d'usage ?
React ou Angular, lequel choisir ? Si vous en êtes arrivé là, vous vous posez probablement encore cette question. Il n’y a malheureusement pas de réponse toute faite. Tout dépend de votre cas d’usage.
👉 Vous souhaitez développer une web app avec de nombreuses mises à jour de l’UI et personnalisation. Le DOM virtuel de React est plus pertinent dans ce cas précis.
👉 Vous souhaitez uniformiser vos process de développement dans une grande équipe grâce à TypeScript et aux nombreux outils intégrés (Routeur, gestion du state, etc.) ? Testez Angular.
Pour aller plus loin dans la série de comparaison des frameworks consultez notre article Flask VS Django : comparaison des frameworks back-end Python.